This article shows some valuable tips and tricks on how to make VS Code development experience a bit better (at least for my kind of use cases) by enabling and editing some settings which are not set by default. You can go to your settings and enable each one of these by either opening it up via the command palette
- CMD + ⌘ + P
- Type in settings
- Select Open Workspace Settings (JSON)
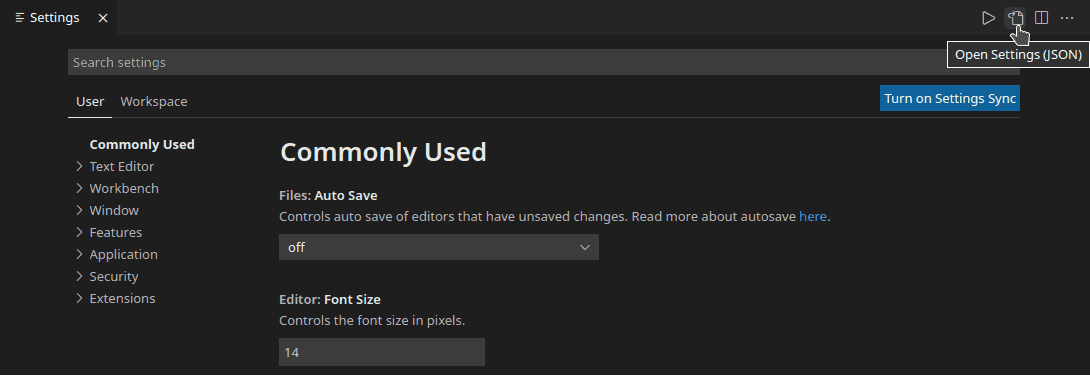
or with the shortcut (CMD + ,) and click on the icon Open Settings (JSON) on the upper right corner.

Settings dialog in VS Code
Here are the five 🔥 things I add to improve my development environment.
1. Enable bracket colorization
Using bracket colorization makes it easier to see where code blocks start and end.
// settings.json
// 1. enables vscode native bracket colorization
"editor.bracketPairColorization.enabled": true2. Enable bracket pair guides
Besides using bracket colorization, I love to add bracket pair guides.
// settings.json
// 2. enables vscode native bracket colorization
"editor.guides.bracketPairs": true,3. Highlight modified Tab
I like to make it more clear which file I work on.
// settings.json
// 3. highlight active tab
"workbench.editor.highlightModifiedTabs": true,4. Using Font Ligatures
It makes it easier to distinguish comparisons between code lines.
// settings.json
// use a font with font ligatures
"editor.fontFamily": "Jetbrains Mono, Menlo, Monaco, 'Courier New', monospace",
// 4. enable font ligature
"editor.fontLigatures": true,5. Enabling Inlay hints
It can help you see what properties need to get passed into functions. without having to hover over the function call.
// settings.json
// 5. enable parameter hints
"typescript.inlayHints.parameterNames.enabled": "all",